Cuando ponemos en marcha un proyecto web, ya sea la página de nuestra empresa como nuestro propio blog personal, solemos poner el foco en aspectos como el diseño, las funcionalidades que va a ofrecer nuestra web o, incluso, el gestor de contenidos que queremos utilizar. Sin embargo, no siempre pensamos en un aspecto que es clave y que marca, sin duda, la experiencia de uso de nuestro sitio web: la velocidad de carga.
La velocidad de carga de nuestra página tiene un impacto directo en el usuario. Si nuestra web tarda mucho en cargar, quizás, nuestro usuario se acabe desesperando y provoque en éste rechazo (dejará de visitarnos). Además, tiene un impacto indirecto que, posiblemente, no hayamos tenido en cuenta: el SEO.
Pues sí, Google tiene bastante en cuenta la velocidad de carga de nuestro sitio web y es un factor determinante para el algoritmo de page rank; dicho de otra forma, si nuestra web es muy lenta, seguramente, nos veamos algo perjudicados en el posicionamiento de la misma (y esto es un efecto que nadie desea, mucho menos en la web de una empresa).

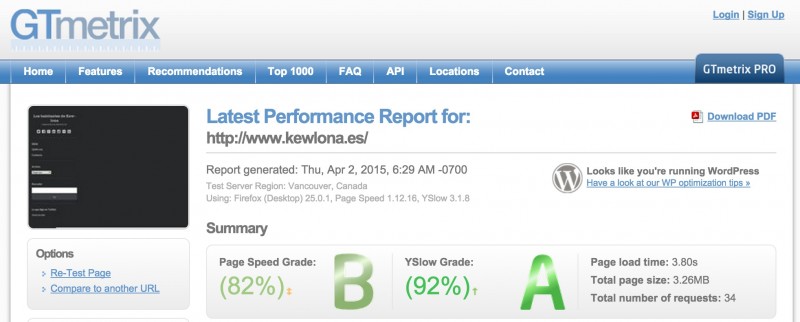
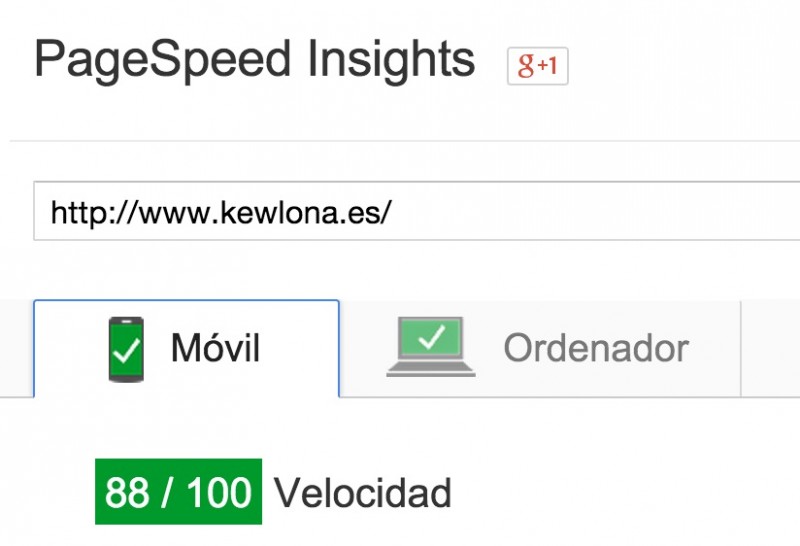
Un buen punto de partida para solventar este problema es recurrir a herramientas como el PageSpeed Insights que ofrece Google o GTmetrix, dos herramientas gratuitas que evalúan la velocidad de carga de nuestra web y nos ofrecerá algunas ideas y consejos con los que mejorar el rendimiento de nuestra página y hacer que cargue en algo menos de tiempo. De hecho, en estas herramientas podremos ver el comportamiento de nuestra web en dispositivos móviles, un detalle de gran importancia si tenemos en cuenta que el próximo 21 de abril, Google realizará un cambio en su algoritmo de page rank en el que penalizará los sitios web que sean poco mobile friendly.

Mejorar la velocidad de WordPress con plugins y optimizando la configuración
Teniendo en cuenta que la mayoría de sitios web están basados en WordPress (un 60,3% según los datos de W3Techs), vamos a centrarnos en este gestor de contenidos para ver cómo podemos mejorar la velocidad de carga de nuestra página web y cumplir con una doble función: ofrecer una buena experiencia a nuestros visitantes y, como no, intentar que el algoritmo de Google sea benévolo con nosotros.
Partiendo de la base que estamos utilizando un hosting decente, uno de los puntos a repasar es la configuración de nuestro gestor de contenidos. Uno de los aspectos básicos que puede mejorar la velocidad de WordPress es la configuración de éste y la revisión de los plugins que estamos utilizando.
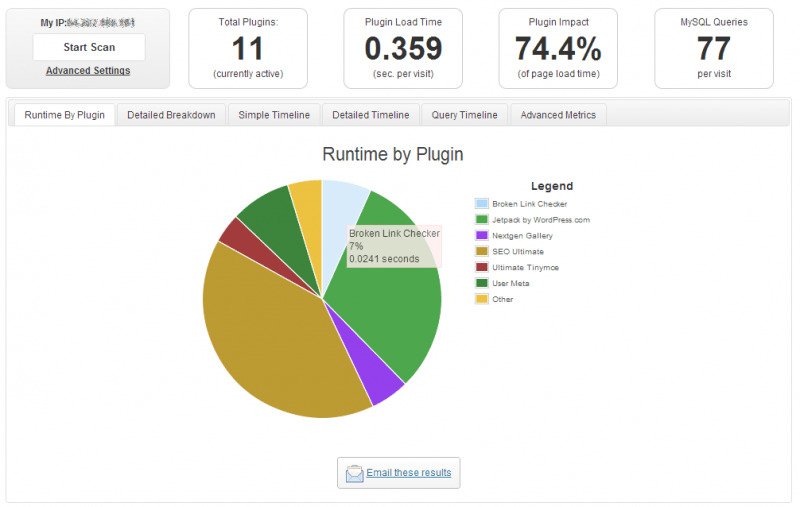
Con el plugin P3 (Plugin Performance Profiler) podremos realizar un análisis sobre nuestro sitio web para comprobar qué complementos, de los que tenemos activos, son los que más están lastrando la carga de nuestra web (penalizando la velocidad de WordPress). De esta forma, podremos ver si la relación entre la funcionalidad aportada y la penalización que nos añade nos sale rentable o si, por el contrario, debemos buscarnos otro plugin algo más ligero.

También vale la pena que repasemos bien qué plugins usamos y si existen complementos que, realmente, se estén solapando en funciones. Por ejemplo, si estamos usando JetPack y tenemos activadas las estadísticas de WordPress.com, quizás sea algo sin mucho sentido si también estamos midiendo con Google Analytics y visualizamos estos datos desde el dashboard de WordPress. Algo parecido ocurre con los plugins destinados a mejorar el rendimiento (minimizar la carga de CSS y JS), a veces podemos estar aplicando estas funciones más de una vez y, por tanto, penalizando algo el rendimiento de nuestro sitio web.
Tras revisar los plugins que usamos y desactivando las cosas que no usamos (algo fundamental en JetPack), podemos recurrir a algunos complementos orientados a mejorar el rendimiento de nuestra web:
- WP Super Cache es un plugin muy interesante si queremos mejorar la velocidad de WordPress puesto que implementa una caché de las páginas servidas, acelerando la carga de éstas para nuestros usuarios. En vez de montar, de manera dinámica, las páginas que solicitan los usuarios, éstas ya estarán «montadas» (se montan únicamente la primera vez que solicitan o bien cuando caduca la memoria caché), mejorando así la velocidad de carga.
- EWWW Image Optimizer es otro complemento a tener en cuenta a la hora de procesar las imágenes. Un plugin para optimizar imágenes en JPG y PNG para ajustar su calidad y, de esta forma, aligerar su tamaño.
- Better WordPress Minify es un complemento destinado a combinar nuestros archivos CSS y JS para servirlos de una sola vez y, de esta forma, mejorar la velocidad de carga de nuestra web.
Finalmente, vale la pena repasar las opciones de configuración de nuestro WordPress y realizar ajustes en las imágenes y adaptar los tamaños de imagen (pequeño, mediano y grande) a los de nuestro template. No tiene sentido servir una foto a 1024 píxeles de anchura cuando el template las va a mostrar a 800 píxeles, lo lógico es servir la foto al tamaño necesario (minimizando así la carga).
Mejorar la velocidad de WordPress con recursos externos
Además de ajustar nuestro gestor de contenidos, otra forma de mejorar la velocidad de WordPress pasa por recurrir a servicios externos que nos ayuden a cargar nuestra web más rápido.
Recurrir a una CDN es una muy buena idea; una red de servidores que mantienen réplicas de los contenidos pesados de nuestra web y los sirven por nosotros, reduciendo así el tiempo de espera en la carga de nuestra página.
Podemos encontrar servicios de CDN tanto gratuitos como de pago. Lo más barato es recurrir a un servicio de almacenamiento en la nube como Google Drive o Dropbox, servicios que se pueden usar como repositorio de imágenes o archivos pesados y mejorar la velocidad de WordPress (incluso podemos encontrar plugins específicos tanto para Dropbox como para Google Drive).
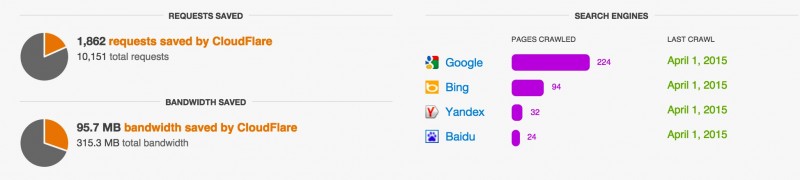
Mi servicio preferido es CloudFlare dado que ofrece tanto servicios de pago como una opción gratuita (que es especialmente interesante tanto para startups como para blogs personales). Con el plan gratuito podremos tener acceso a la CDN que mejorará sustancialmente la velocidad de WordPress si instalamos en nuestro sitio web el plugin de CloudFlare.

El uso de CloudFlare es muy simple, solamente tenemos que cambiar los DNS de nuestro dominio para poner los de CloudFlare, ajustar las opciones de seguridad (también nos protege de ataques externos) y las opciones de rendimiento (CDN). Después nos tocará ajustar el plugin de CloudFlare para WordPress y dejarlo funcionar para que, en unos días, comprobar cómo se va a mejorar la velocidad de WordPress y, por tanto, lo rápido que va a cargar nuestra web (mejorando la puntuación del Page Speed de Google o en el informe de GTmetrix).
Imagen de cabecera: Cristian Labarca (Flickr)
Descubre más desde Los Habitantes de Kewlona
Suscríbete y recibe las últimas entradas en tu correo electrónico.

Sé el primero en comentar